Si le no-code a le vent en poupe et s’est démocratisé dans le monde de la tech, il souffre encore d’un déficit de notoriété dans les autres secteurs d’activité.
Utilisé méthodiquement, le no-code est pourtant et sans aucune hésitation une des avancées les plus utiles et prometteuses en matière d’informatique.
Plus qu’un mouvement tech à la mode, le no-code est une philosophie qui considère que la technologie doit être accessible à tous.
En effet, les outils no-code permettent de simplifier et de rendre accessible le développement de sites web, applications et jeux vidéos. Il est désormais possible de développer un projet sans utiliser la moindre ligne de code ou presque.
Mais qu’est-ce que le no-code ? Quel est l’histoire du mouvement no-code ? A quelles typologies de besoins répond-il ? Vous tombez bien : on vous explique tout !
Qu’est-ce que le no code ?
Plus besoin de savoir coder et d’être développeur pour créer un site web ou une application avec le no-code. Nombre d’entrepreneurs et de développeurs se sont emparés de ces outils. Le no-code permet de créer des web apps ou applications logicielles sans la moindre connaissance en programmation informatique.
C’est aussi la capacité d’automatiser certaines actions, certains workflows sans rédiger une seule ligne de code.
Selon Vlad Magdalin, fondateur de Webflow, un acteur majeur du no-code dans la création de site web, “le No Code permet aux personnes qui ne savent pas comment écrire du code de développer les mêmes applications qu’un ingénieur logiciel”.
Le no-code se base sur l’utilisation d’un système de blocs paramétrables facilement et permettant :
- l’automatisation de workflow : déclencher des actions en fonction de la survenance d’événements
- d’associer des applications tierces entre elles
- d’automatiser des processus ou des actions par l’utilisation de composants simples d’utilisation
Voici quelques exemples d’usages concrets :
- Envoyer automatiquement un email suite à la complétion d’un formulaire de contact
- Générer automatiquement une fiche de paie suite à la validation des montants constituant la masse salariale
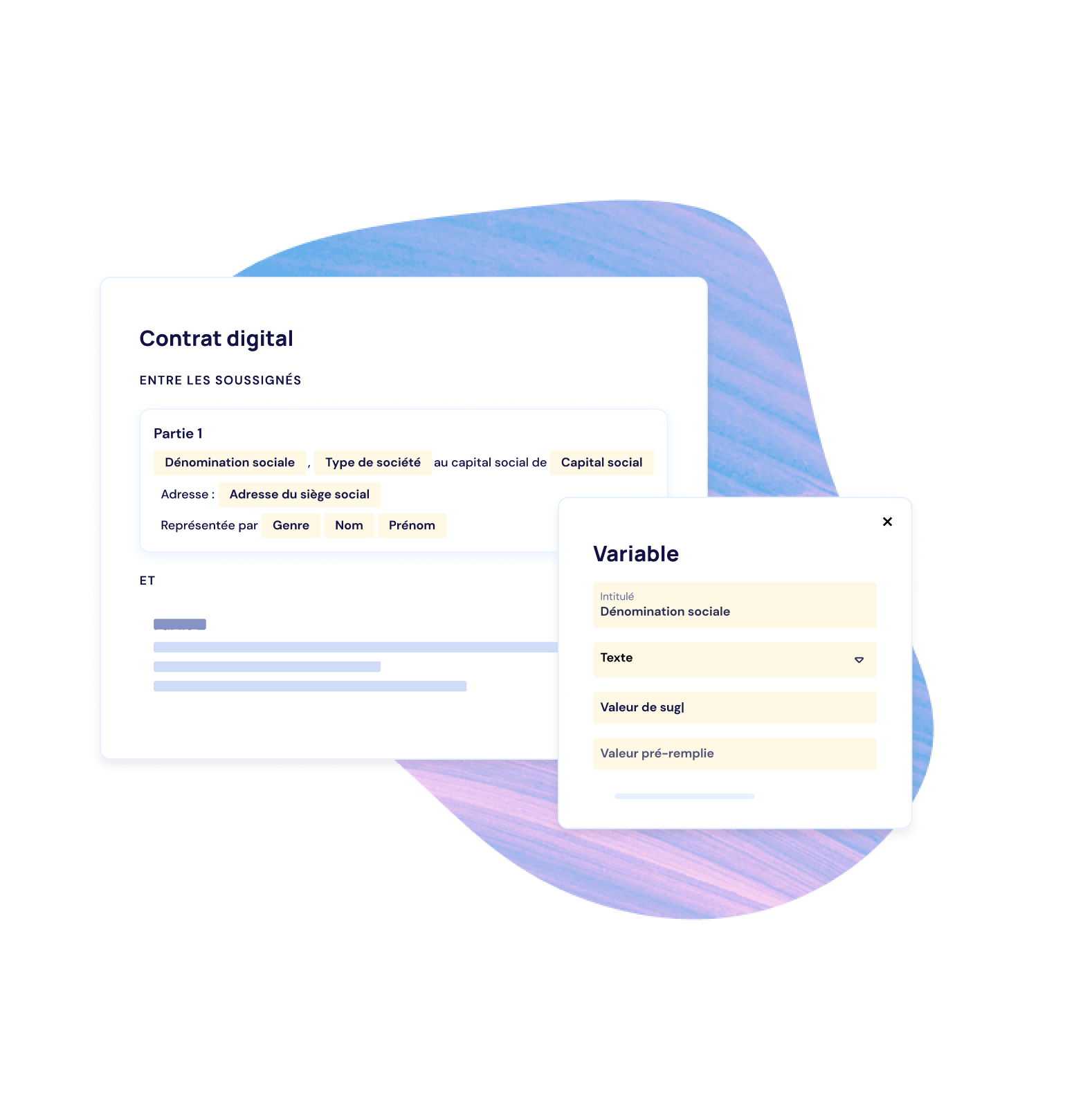
- Automatiser la création d’un contrat à partir d’un formulaire
- Créer un site internet
[su_note note_color= »#E4F1FE » radius= »7″] Appliqué aux contrats par exemple, c’est l’automatisation des modèles de contrats sans compétence informatique préalable. Chez Seraphin.legal, nous avons fait le choix du no-code pour donner de l’autonomie à nos clients dans l’automatisation de leurs processus contractuel et ne plus être dépendants de toute intervention de développeurs ou de services fournis par un prestataires.[/su_note]
| Terme | Définition |
|---|---|
| no-code app | En français, application no code. Il s’agit d’une application permettant le développement d’une app sans compétence technique. La “no-code app” est le moyen et non le résultat. |
| plateforme no-code | Synonyme de no-code app ou application no code. |
| mouvement no-code | Renvoie au mouvement qui a conduit à l’essor et au développement du no code |
| notion no-code | Notion est l’un des acteurs les plus renommés parmi toutes les applications no code présentes sur le marché. Il fait partie des applications dont l’utilisation est simplifiée par des interfaces no-code. |
| saas no-code | Le saas no-code renvoie au terme software as a service. C’est un logiciel installé sur les serveurs de l’entreprise éditrice plutôt que dans la machine de l’utilisateur final. |
Quelle a été la genèse du no-code ?
Si l’on reprend le cas d’usage de la création d’un fichier Windows ou Apple iOS, on comprend que les prémices du no code ne sont pas si récentes que ça…
Pas besoin de rechercher dans vos livres d’Histoire, il n’y a pas de point de départ précis (date, événement, etc…) quand on parle de l’Histoire du mouvement no-code. En revanche, ce mouvement est issu d’un mouvement de développeurs de plus en plus prégnant, souhaitant développer des interfaces dites graphiques ou Graphical User Interfaces (GUI). Les GUI nous ont permis d’utiliser plus simplement les ordinateurs et les logiciels. C’est dans les années 70 qu’apparaissent les premières GUI. Le mouvement no-code a pour objectif de simplifier la création de produits numériques en créant une GUI pour les sites web, les applications mobiles, les chatbots, les jeux vidéos.
Voici chronologiquement les étapes de l’essor de ce mouvement :
- Windows, iOS : les premiers ordinateurs électroniques voient le jour
- Le lancement d’Excel par Microsoft en 1985
- WordPress révolutionne la création de site internet en permettant la création de site web en 2003
- Shopify permet de créer son e-commerce sans une ligne de code en 2004
- The Rise of No Code : les années 2010 jusqu’à aujourd’hui
- Beaucoup de demande, pas assez de développeurs
- APIsation des plateformes
- Faciliter l’entreprenariat dans une société d’entrepreneurs
Quels sont les avantages et les inconvénients du no-code ?
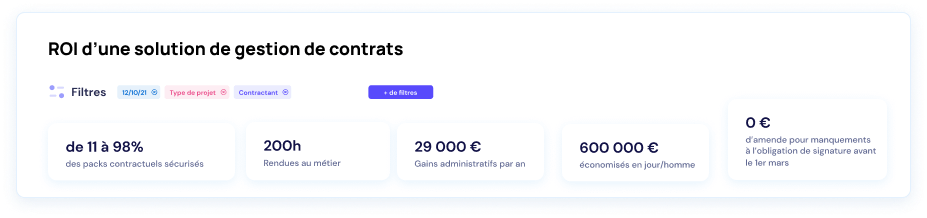
Le développement du mouvement no-code répond au manque de développeurs sur le marché en rendant accessible à tous la création de produits numériques. L’adoption d’outils no-code permet un gain de temps et d’argent considérable.
En effet, les développeurs gagnent en productivité car ils peuvent s’appuyer sur les fonctionnalités des plateformes de no-code pour aller plus vite et se consacrer ainsi sur des tâches plus techniques. Les outils de no-code sont très simples à utiliser puisqu’il suffit de glisser/déposer (drag and drop) des modules déjà définis pour utiliser l’interface. Bien que les possibilités des outils no-code soient très larges, les limites du no-code existent.
En recourant aux outils no-code, vous n’êtes pas propriétaire de votre code source, vous êtes pleinement dépendant des plateformes.
Quelle différence entre no-code et low code ?
Lorsqu’on effectue une recherche sur la notion de no-code, le terme low code y est souvent associé.
Est-ce un synonyme référant au même terme, y-a-t-il une nuance entre les deux ? Ces deux notions sont-elles liées ? Voici les définitions de ces deux notions qui vous permettront d’y voir plus clair.
- Le low-code : en français, “peu de code” ou “peu de programmation, renvoie aux développements d’applications basées sur des interfaces certes graphiques mais nécessitant un minimum de connaissances en programmation. Le low-code est destiné à un public de développeurs ou à une audience sensibilisée au développement informatique pour leur faciliter la création de logiciels.
- Le no-code : en français, “pas de code”, renvoie aux développements d’applications sans aucune compétence technique. Le no-code est, par définition, destiné à tout type de public.
Les deux notions sont liées dans le sens où vous pouvez passer par un outil no-code pour réaliser 90 % de votre projet puis utiliser un outil low-code pour intégrer d’autres fonctionnalités comme une API.
| No-code | Low-code | |
|---|---|---|
| Public | Tout public | Développeurs informatiques |
| Part de code | 0% | environ 20% |
| Objectif | Permettre à tout chacun la création d’applications, l’automatisation de process sans une ligne de code | Faciliter la création de logiciels pour les développeurs informatiques en réduisant la part de code |
A quelles typologies de besoins répond le no-code ?
Cela peut être compliqué à croire, mais le no-code peut répondre à toute typologie de besoins : l’essentiel est de déterminer votre objectif, le résultat que vous souhaitez atteindre !
Chez Seraphin.legal par exemple, nous utilisons ce type d’outils pour tout un tas de processus que nous avons voulu automatiser :
- La comptabilité
- La gestion RH
- La contractualisation (évidemment )
- Le commercial et le marketing
- etc…
[su_note note_color= »#E4F1FE » radius= »7″] Attention : Qui dit no-code ne dit pas no-human ! Certes certains processus une fois automatisés ne nécessitent plus l’intervention systématique d’une personne à chacune des étapes du processus. En revanche, le no code n’a pas pour objectif de le remplacer mais plutôt de simplifier son quotidien en fluidifiant le processus. Un processus construit en no code peut par exemple réduire la marge d’erreur et d’inattention de son propre concepteur.[/su_note]
No code : quelles sont les plateformes les plus connues ?
Il existe une multitude d’outils no-code. Il vous reste à choisir ceux qui sont les plus adaptés à votre activité.
Après avoir cité quelques acteurs historiques dans notre timeline, voici quelques acteurs qui ont actuellement pignon sur rue en la matière :
Créer des applications web
Bubble : C’est un logiciel qui permet de créer sans code des applications mobiles à l’aide d’un éditeur drag and drop. Une fois créé l’application à l’aide de l’interface, Bubble se charge de lancer et d’héberger l’application pour vous.
Glide : Avec cet outil no-code, vous pouvez créer une application en partant d’une simple feuille de calcul. Avec Glide, le tableur est repensé comme une machine à coder.
Développer des sites web
Webflow : Avec Webflow, l’accent est mis sur le design et la facilité d’utilisation. Cet outil no-code plaît tout particulièrement aux designers et aux projets de création de site web pour lesquels le design importe beaucoup.
Carrd : Avec Carrd, vous pouvez créer un site one page rapidement et sans une seule ligne de code.
Gérer des bases de données
Airtable : Airtable est une plateforme low-code simple à utiliser pour créer et partager des bases de données.
Augmenter la productivité
Notion : Notion, c’est l’application à adopter pour la gestion de vos tâches et la création de vos espaces de travail.
Automatiser vos process
Zapier : Zapier est un outil d’automatisation qui permet de connecter vos différentes application web et d’automatiser vos tâches répétitives.
Make : Alternative à Zapier, Make est un outil d’automatisation qui permet de relier tous vos logiciels entre eux.
Vous souhaitez en savoir plus sur les avantages du no-code sur vos contrats ? Consultez notre article sur le no-code dans la gestion de contrats.